Bad website design is a problem.
Dare we say a big problem.
It’s no secret that website design matters. Currently, there are 1.9 billion websites (how cool is that?) and the number just keeps on growing.
Why? Because websites have become, more often than not, the first impression one has of a business or a certain entity. If that impression is bad (fun fact: it takes around 50 milliseconds for users to form an opinion about your website), then the entire credibility of the business is damaged.
Beyond the first impression, it’s safe to say that websites are the backbone of a business’s digital presence.
But what is bad website design really? Is it a subjective opinion or are there any concrete rules, design conventions, you should follow or avoid? Well, it seems that while website design could be considered as a matter of taste, there are some certain things you should avoid in order to make it better.
1. Navigation Nightmare
The first thing on our list of bad website design issues is, not surprisingly, navigation.
Bad navigation is, indeed, a nightmare. Think about bad navigation in the physical world: trying to figure out where to go, reaching dead ends, and finally giving up. A website’s navigation gone bad can look pretty much the same, making you feel disoriented and frustrated.
Website navigation should be intuitive (self-explanatory), consistent, seamless. Of course, that means no broken links, but there’s so much more to it. The idea is not to keep users guessing where to go.
Following navigation conventions are one good way to ensure you’re on the right track – consider adding horizontal or vertical side navigation bars that most people are used to. Place the login at the top right of a website’s homepage, and so on.
There are reasons why they became such widely spread UX conventions, and it’s because they’re efficient. It wouldn’t hurt to also offer a search box or anything else that would help guide users through the website.
Another thing to take into account when designing your navigation is the number of options you present. Simple navigation that does not overwhelm the user with hundreds of links is preferable. Have you heard about the magic number 7? George A. Miller, a cognitive psychologist, published a report that argues that the human mind has a limitation of 7 items, meaning, it can only store 7 items in short-term memory.
Obviously, You don’t have to stick to 7 items, but keep that in mind while designing your site navigation.
We can go on talking about navigation conventions all day long but the point is that you should really be mindful of it when designing websites. And if you decide to steer away from these conventions, you should have a great reason to do so.
2. The Thing About Responsiveness

I know, it’s 2022, all websites are responsive, right? The stats regarding mobile usage are well known (was it over 50%?) and basically everyone is onboard.
That’s why it’s so disappointing to find websites that lack responsive design. Getting back to the website navigation section, non-responsive website navigation is a good example of bad website design that actually gets it wrong both in navigation and in responsiveness.
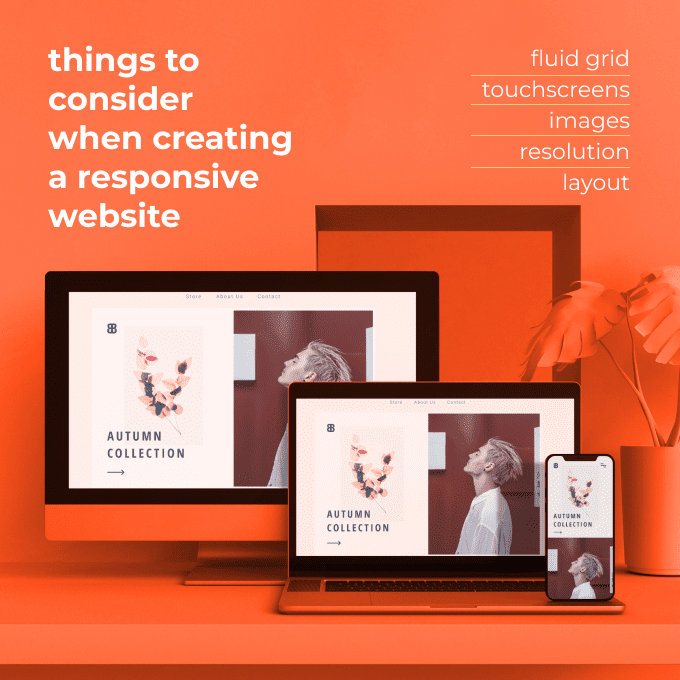
But how do you go about having a responsive website design? There are so many things to consider: fluid grid, touchscreens, images, and whatnot.
One way to make it easier is by choosing a website-building platform that supports responsive websites, such as Duda. You can also check the responsiveness of your website using tools such as Google’s Mobile-Friendly Test. Whatever you do, don’t fall into that bad website design trap of thinking your website is only visible to desktop users.
3. Slowly but Surely? Not Quite.
Another bad website design mistake is slow-loading websites. Here are some stats to get us going:
- “47% of consumers expect a web page to load in 2 seconds or less”
- “40% abandon a website that takes more than 3 seconds to load”
- “A 1-second delay (or 3 seconds of waiting) decreases customer satisfaction by about 16% and can result in a 7% reduction in conversions”
Also, it’s a known fact that if your website doesn’t load fast enough it gets “punished” by search engines which damages your ranking and quality scores. And it’s not just about organic traffic. If you’re wondering why your paid Google campaigns are underperforming, despite all requirements being met, the answer might be connected to your load time.
There are a few things you can do about it.
First and foremost, check your website speed and get insights into how to improve it using Google Page Speed Insights.
It goes without saying (but we’re saying it) that you should avoid adding too many elements such as high-resolution graphics that burden page speed. Sure, your websites should look beautiful, but if no one is looking because they’re too slow, you totally missed the point. Also, you can optimize your images for page speed here.
The issue of too many elements brings us to the next point.
4. Just Right is Better than A Lot
We have a tendency to always want more.
More images, more videos, and so forth. Actually, the old saying ‘less is more’ is quite true when you think about websites. A cluttered website is hard to navigate and let’s face it, it’s not easy on the eyes.
Website building platforms are packed with features and add-ons, as they should be. But, it doesn’t mean you have to add everything.
Here, the way to avoid a busy-looking website is pretty simple, you just need to ask yourself what’s the purpose of each element, and if you have the logic to support it, go wild.
If your reason is “because it’s cool”, then avoid it at all costs. White spaces are happy places. When it comes to building a website, less is more.
5. Typography Can Make or Break Design

When it comes to typography, there’s a lot you can do in order to avoid making our bad website design list.
Considering its effect on website design (“90 percent of design is typography. And the other 90 percent is whitespace”), you should really take typography seriously. So where do you start? With fonts, naturally.
Choosing your website font is an important decision, similar to choosing your website colors (which we’ll discuss in the next section). With this choice, the most important thing is to make sure the visitors of your website can actually read your information.
Sounds pretty straightforward, right? You’d be surprised how many bad examples can be found out there. For instance, fonts that are too small, too big, or super decorative, are just difficult to read. Of course, there’s also the issue of mixing and matching all kinds of fonts.
The rule of thumb is to include no more than three types of fonts per website.
Another issue that gets overlooked at times is line length – there are best practices when it comes to line length, such as keeping it at 50-60 characters per line.
Before heading to our next section addressing colors, it’s also important to discuss the color of the font. While creativity is of the essence, it should not come at the cost of text readability. That means that you have to make sure that there’s sufficient color contrast between the text and its background.
6. Bad Colors – There is Such a Thing
Colors can be wonderful in web design, no doubt about it. They make everything, well… colorful.
But if applied incorrectly, they can also make your websites look and feel awkward, to say the least. Since colors are one of the first things users notice when they visit websites, you definitely have to make sure your colors are optimized.
Think about bright colors that hurt your eyes or colors that don’t match with one another (think complementary colors instead), or just too many colors all at once. These are all bad website design mistakes that can really damage your website’s user experience.
Now, we’re not suggesting that you go off-brand. But the interpretation of your brand colors should be as clean and refined as possible when implemented on your website.
7. Bad CTAs

Your website CTAs are crucial! Those are your money makers (literally).
Getting CTAs right is an art that should be mastered. This issue is tackled by both designers and marketing professionals. But, there are some basic things that one can avoid in order to optimize CTAs.
One such thing is location. CTAs should be located somewhere that is easy to notice, preferably above the fold (depending on where the necessary information is).
Misplaced CTAs are just one aspect of bad CTAs. There are more things to consider such as using too many CTAs, not making your CTAs pop (which can be associated with the color of the button or the size of the text, or even the copy), or merely not making your CTA appealing.
The bottom line is (pun intended) when implemented poorly, CTAs can have a negative impact on the conversion rate. And who would risk that?
What about your website building platform?
Bad website design has many faces. It could be the colors, the fonts, the CTAs, its responsiveness, the navigation, and so forth.
As a web pro, you know that design skills need the support of a robust website building platform. With Duda, you can enjoy a rich collection of mobile-responsive templates that are already optimized to avoid all the bad website design mistakes mentioned above.
Ready to hire? Our marketplace of over 410,000 diverse freelancers has the skills and expertise needed to skyrocket your business. From marketers to designers, copywriters to SEO experts – browse the talented bunch here!








